
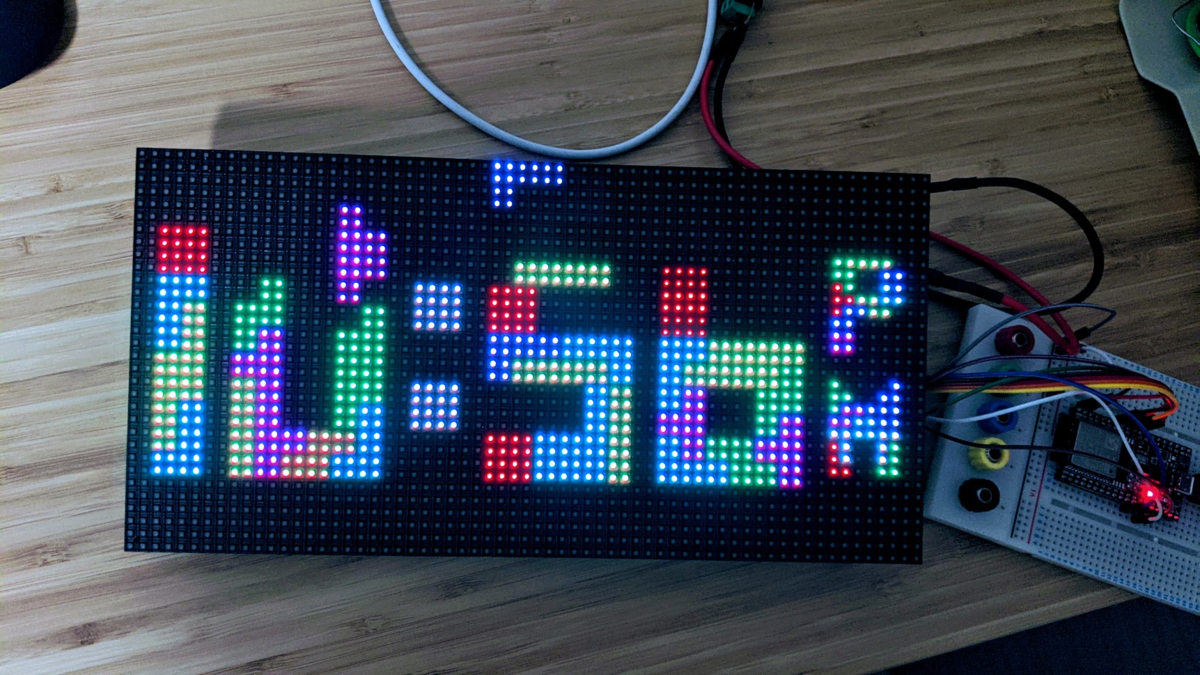
64×32 LEDマトリクスとESP32でテトリス風時計を作ってみました。
この記事では、次のページを参考にしました。
目次
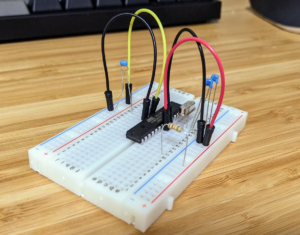
材料、電源、配線について
材料、電源、配線については次の記事と同様になります。
詳しくは上記記事の”今回使った部品”から”LEDマトリックスとESP32を接続する”を参考にしてください。
コード
githubのコードをベースに修正していきます。
まず、無線LANのssidとpaswordの情報を記入します。
// Initialize Wifi connection to the router char ssid[] = "SSID"; // your network SSID (name) char password[] = "PASSWORD"; // your network key
次にタイムゾーンを日本に変更します。
//#define MYTIMEZONE "Europe/Dublin" #define MYTIMEZONE "Asia/Tokyo"
次にOEピンの指定を使っているESP32ボードに合わせて修正します。
//#define P_OE 26 //TinyPICO //#define P_OE 21 //Huzzah32 //#define P_OE 2 // Generic ESP32 #define P_OE 16 // ESP32-DevKitC
次に使用しているLEDマトリクスに合わせて、PxMATRIX display()を修正します。
// PxMATRIX display(32,16,P_LAT, P_OE,P_A,P_B,P_C); PxMATRIX display(64,32,P_LAT, P_OE,P_A,P_B,P_C,P_D); //PxMATRIX display(64, 32, P_LAT, P_OE, P_A, P_B, P_C, P_D, P_E);
また、前回同様にマルチプレクサにディレイをかける対策を追加します。
void setup(){ <中略> display.setMuxDelay(1,1,1,1,1) <中略> }
最後に使っているESP32ボードに合わせてdisplay.begin()を修正します。
//display.begin(16, SPI_BUS_CLK, 27, SPI_BUS_MISO, SPI_BUS_SS); // TinyPICO display.begin(16); // Generic ESP32 including Huzzah
これでコードの修正は完了です。
修正後のコードは下記に置いています。
で、早速ESP32にコードを書き込んで動かしてみました。

テトリミノが降ってきて時間を表してくれました。カッコイイ!
今度、LEDマトリクスの周りを装飾して、置時計風にして部屋に飾ってみようと思います。
今回はこれで終わります。









コメント